It shows the new instancing system, the elastic fill tool and other improvements I made to the landscape rendering.
Following one man's task of building a virtual world from the comfort of his pajamas. Discusses Procedural Terrain, Vegetation and Architecture generation. Also OpenCL, Voxels and Computer Graphics in general.
Monday, September 30, 2013
Video Update for September 2013
Here is a video update for September 2013.
It shows the new instancing system, the elastic fill tool and other improvements I made to the landscape rendering.
It shows the new instancing system, the elastic fill tool and other improvements I made to the landscape rendering.
Tuesday, September 24, 2013
GiantBomb interview
A voice interview I did for the gaming site GiantBomb.com just came out:
http://www.giantbomb.com/podcasts/the-future-is-voxels/1600-624/
There is a lot of my usual crazy talk there. If you want to take on any of these issues here, please leave a comment in this post.
http://www.giantbomb.com/podcasts/the-future-is-voxels/1600-624/
There is a lot of my usual crazy talk there. If you want to take on any of these issues here, please leave a comment in this post.
Friday, September 20, 2013
Voxel Farm is hiring!
In case you do not know already, in 2012 I started a company called Voxel Farm Inc. All the pajama work I had done since 2006 went into this company. We hired a few developers to work on the contracts we were getting at the time, like EverQuest Next.
At this point we are looking for one or two very talented artists for our mystery project. This is the ideal profile:
- Digital sculpting (z-brush, mudbox or 3D-coat)
- Creation of seamless photo-realistic textures
If you live in Montreal it is a bonus. We are setting a nice sunny office in the south shore. Your involvement can be part-time or full-time. It does not matter as long as you are an ace in your work.
If interested please email your portfolio to: mceperog (at) gmail.
Spread the word!
At this point we are looking for one or two very talented artists for our mystery project. This is the ideal profile:
- Digital sculpting (z-brush, mudbox or 3D-coat)
- Creation of seamless photo-realistic textures
If you live in Montreal it is a bonus. We are setting a nice sunny office in the south shore. Your involvement can be part-time or full-time. It does not matter as long as you are an ace in your work.
If interested please email your portfolio to: mceperog (at) gmail.
Spread the word!
Monday, September 16, 2013
Elastic Fill tool
I did a new tool that opens some new interesting possibilities. It allows you to quickly fill a gap. You need to point to two opposing faces. The start and end faces could be almost anywhere in your building, and they could be pointing at different angles. Even if the start and end faces are aligned with the grid, the connection between these two goes off-grid very often. Also note ramps are one special case of this.
The new tool allowed me to build this cabin, which has a lot of odd angles:
When approaching a new tool design my main concern is to make it simple and fun to use. Voxels are very flexible and very often I feel tempted to add new tools just because I see what they could do. The real problem is how to find a suitable UI. In this particular case it turned out quite simple to use so this one is a keeper.
This is how it works: You point to the start place, hold a key down, and then point to the end place. You see some sort of elastic box showing you where the voxels will appear. Once you release the key, the program will fill the space you have highlighted.
The elastic box changes color depending on how aligned is the box with the absolute grid. If you get perfect alignment is shows in white. If you get alignment over one plane, it shows green. If there is no alignment it shows yellow. As a novice builder you can ignore these changes of color, but they help a lot if you are ready to take notice.
Here is a time-lapse video showing how the entire structure was built. Only three different tools were used here: add/remove voxels, fill and smooth.
Don't ask me why the compression in the video is so bad. YouTube does not like me anymore. I have spent many hours trying many different settings, codecs, anything short of voodoo.
The new tool allowed me to build this cabin, which has a lot of odd angles:
When approaching a new tool design my main concern is to make it simple and fun to use. Voxels are very flexible and very often I feel tempted to add new tools just because I see what they could do. The real problem is how to find a suitable UI. In this particular case it turned out quite simple to use so this one is a keeper.
This is how it works: You point to the start place, hold a key down, and then point to the end place. You see some sort of elastic box showing you where the voxels will appear. Once you release the key, the program will fill the space you have highlighted.
The elastic box changes color depending on how aligned is the box with the absolute grid. If you get perfect alignment is shows in white. If you get alignment over one plane, it shows green. If there is no alignment it shows yellow. As a novice builder you can ignore these changes of color, but they help a lot if you are ready to take notice.
Here is a time-lapse video showing how the entire structure was built. Only three different tools were used here: add/remove voxels, fill and smooth.
Don't ask me why the compression in the video is so bad. YouTube does not like me anymore. I have spent many hours trying many different settings, codecs, anything short of voodoo.
Monday, September 2, 2013
Voxel Instancing
Instancing is a dirty trick widely used in computer graphics. We are always trying to push the limits in terms of what we can render on screen. Instancing allows to repeat the same object many times in one scene. The object's model is stored only once in memory and we only need to store addition information for each of its occurrences in the scene. That is, their position and orientation. It makes a big difference. Without instancing most of the richness you see in current game worlds would be gone. Boulders, patches of vegetation, even trees and sometimes entire buildings are heavily instanced.
Instancing is a dirty trick because there is no instancing in the real world. Each pebble in that river bed is unique. We use this shortcut in virtual worlds because somehow it still does the trick. Maybe our brain is not able to detect these are all copies of the same object, or maybe it is something we just forgive because nobody has been able to show us anything better.
To the occurrence of each object we call an instance. The source model for all the same instances we can call a "class". This is pretty much the same concepts you find in object oriented programming.
In most game engines, which store all models as polygons, instancing is done at the polygonal level. In my case I saw the same advantages would apply if you had them in voxel form. Their memory footprint is constant, and they a blazing fast to bring into the world.
Translated to voxels, the class stores the voxel values that define the object. This can be done either in a regular grid, or an adaptive grid like an octree. Or, in any other form that makes sense to you. In my case I store them compressed using some form of Run-Length-Encoding. These classes may take one or two megabytes each, in compressed form. Each instance is a much smaller piece of information. It just needs to record where the instance is and to which class it belongs to.
You have seen a lot of this instancing system already in my videos and screenshots. It is how trees are made. But until now, only trees were using instancing. I had my tree generation tool produce the compressed classes directly.
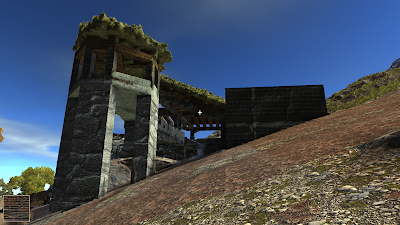
This weekend I added a new feature to the Voxel Studio tool. It can now load a 3D mesh and create the instance data for it. Thanks to this I can have more interesting instances, like giant boulders, dilapidated houses, ruins, even pine trees!
Here are a few screenshots showing how a few instances can spice up the landscape. The last two show how you can carve and edit the instanced voxels. They are no different than voxels coming from any other source.
Instancing is a dirty trick because there is no instancing in the real world. Each pebble in that river bed is unique. We use this shortcut in virtual worlds because somehow it still does the trick. Maybe our brain is not able to detect these are all copies of the same object, or maybe it is something we just forgive because nobody has been able to show us anything better.
To the occurrence of each object we call an instance. The source model for all the same instances we can call a "class". This is pretty much the same concepts you find in object oriented programming.
In most game engines, which store all models as polygons, instancing is done at the polygonal level. In my case I saw the same advantages would apply if you had them in voxel form. Their memory footprint is constant, and they a blazing fast to bring into the world.
Translated to voxels, the class stores the voxel values that define the object. This can be done either in a regular grid, or an adaptive grid like an octree. Or, in any other form that makes sense to you. In my case I store them compressed using some form of Run-Length-Encoding. These classes may take one or two megabytes each, in compressed form. Each instance is a much smaller piece of information. It just needs to record where the instance is and to which class it belongs to.
You have seen a lot of this instancing system already in my videos and screenshots. It is how trees are made. But until now, only trees were using instancing. I had my tree generation tool produce the compressed classes directly.
This weekend I added a new feature to the Voxel Studio tool. It can now load a 3D mesh and create the instance data for it. Thanks to this I can have more interesting instances, like giant boulders, dilapidated houses, ruins, even pine trees!
Here are a few screenshots showing how a few instances can spice up the landscape. The last two show how you can carve and edit the instanced voxels. They are no different than voxels coming from any other source.
Subscribe to:
Comments (Atom)
.jpg)